How Agrofy optimised Core Web Vitals and improved business metrics
A big traffic leak and a worse user experience. Focusing on key metrics we achieve a very superior performance score that is reflected in the UX


Agrofy Market is an online marketplace for Latin America’s agribusiness market, matching up buyers and sellers of farm machinery, vehicles, farmland, tools, equipment, insurance, and other financial services.
How these optimisation impacted
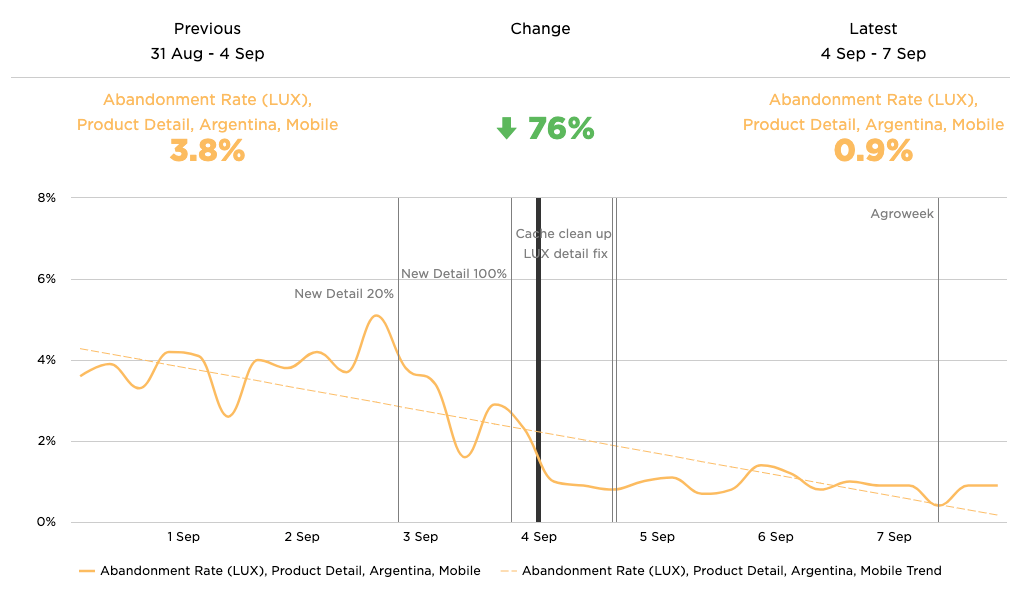
The impact of performance improvements was directly reflected in user behavior, both with a 76% reduction in the abandonment rate and significant boost on engagement.



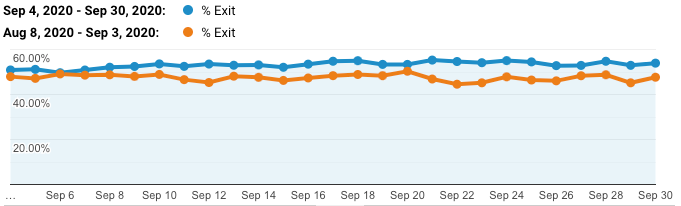
Also the percentage of Exits was reduced by 18% in this type of page

To achieve such an important improvement, we started with a change in technology and a series of basic optimisations:
- We migrated the front end architecture from Angular JS (Deprecated) to React solution.
- We implemented a lazy loading strategy for all non-visible elements using Intersection Observers.
- We optimised static resource delivery using a CDN with cropped WEBP images.
- Lazy loading for non-visible images.
- We used an SSR strategy to resolve critical content.
- We included preloads and preconnects to critical resources to minimise handshake times.
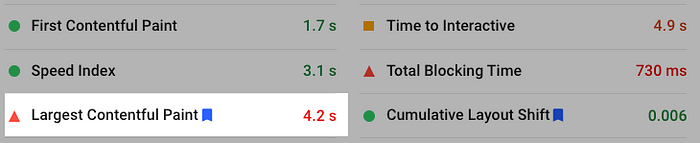
These optimisations ensured us good results for the average, so we were ready to focus on improving the experience for the 75th percentile, focusing on Core Web Vitals.
How was the FCP improved
Although FCP is not a Core Web Vital, it represents the first content stack and carries all the rest of the key metrics.
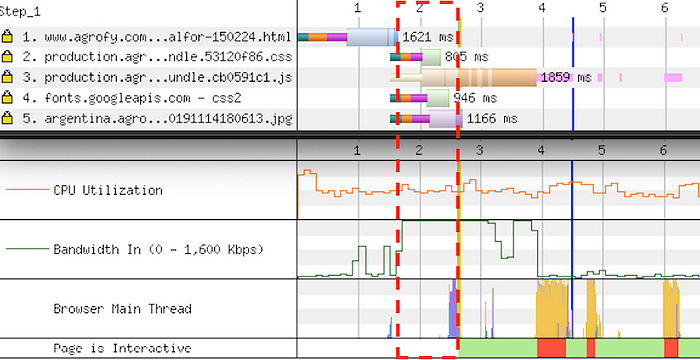
Analyzing Lighthouse audits, WebPageTest waterfall and DevTools timeline, we spotted two big opportunities for improvement.
- We first identified and removed a render blocking resource.

The main stylesheet was blocking rendering. While item styles are visible above the fold, there is a handshake and download time that can be avoided.
We simply identify the critical styles and then instead of adding a new asset, we add a style tag with those CSS rules embedded in the HEAD:
There are a few ways to extract critical CSS; a good option is the solution shared by Addy Osmani https://github.com/addyosmani/critical
This action reduce the time between the First byte and the FCP by approximately 1 second.

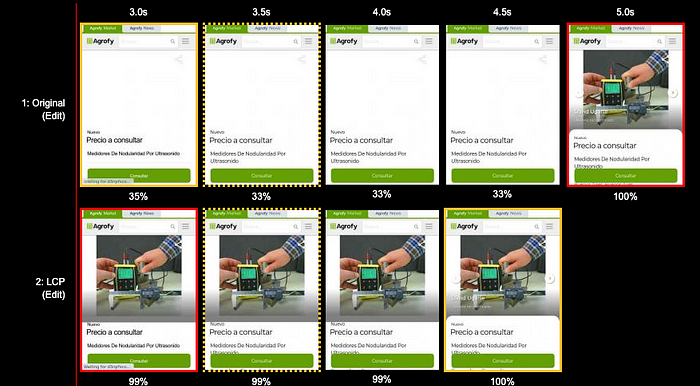
How was the LCP improved
The Largest Contentful Paint is the element with the greatest visual impact for the user and therefore the one that contributes the most to the feeling of a full page load.
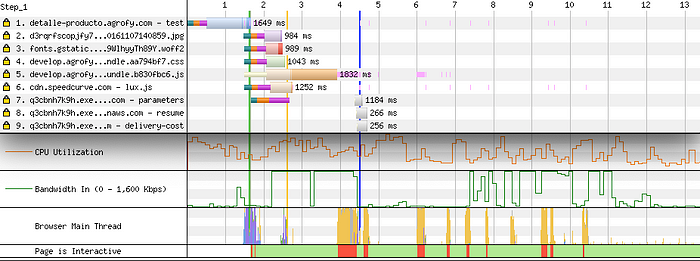
At this point we managed to optimise the delivery of content, the resolution of the critical styles and even improved the format and the dimensions of the images, but nevertheless, we still had a significant amount of time until users see the main image.

This is because the call of that resource depends of a client side hydration component. It is so due to the need to solve and images carousel that adds a lot of time for rendering.
To solve that, we opted to separate the first image from the loop in JS adding the <img> tag directly in the document, so that it can be resolved on the server-side without generating major delays.
This change meant an improvement of up to 2.5s in the LCP and a reduction of the SpeedIndex in similar values.

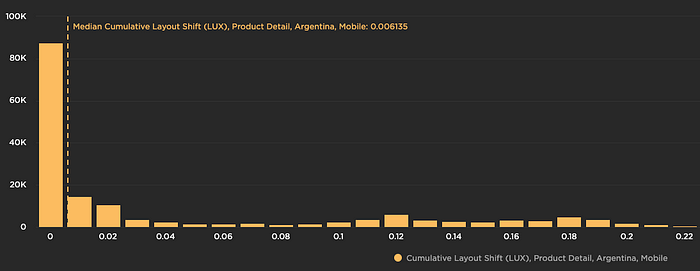
How was the CLS improved
Identifying which elements increase the value of CLS is usually quite an easy job, but it can become a complex task in applications with lots of dynamic content and spaces that depend of external services.
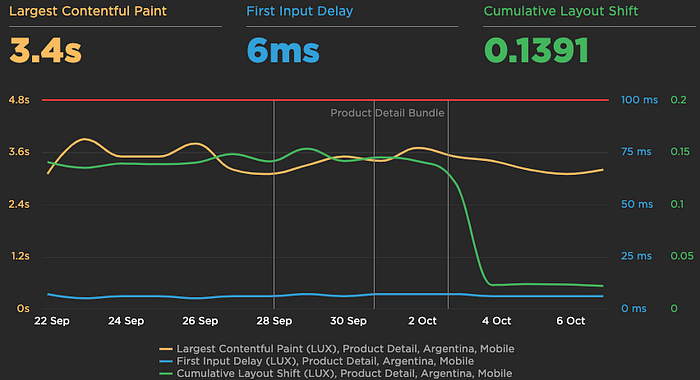
The Real User Monitoring (RUM) helps to identify cases where users perceive a lot of Layouts Shifts. Thanks to SpeedCurve’s RUM tracking tools, we were able to find those cases.

This is how we found that the median had a good experience, but the 75th percentile set of users suffered a lot of Layout Shift on a number of specific products.

By adding that missing data to the server-side rendering and removing unused resources from the main thread, we were able to improve the experience for that group of users.

We can now confirm that our users are getting an outstanding performance experience!

This was quite a complex job that took time and effort so to avoid regressions we include real-time monitoring with some tools such as LUX, Search Console and Lighthouse.
Thanks for reading and I hope this article could be useful to you.
Thanks to Lisandro Videla, Mauro Spoto, Guillermo Raies and all Agrofy's IT team who supported this project.
Web performance optimization service: Speed Up your web
